Типографика составляет не менее 90% современного дизайна, что делает ее важным элементом. В этой статье представлен общий обзор того, что такое типографика, почему она важна, а также основные термины, которые вам необходимо понять. Изучив основы, вы перейдете к более сложным темам.
Что такое типографика?
Типографика — это искусство и техника использования шрифта, чтобы сделать письменный язык разборчивым, читабельным и привлекательным. Типографика включает в себя выбор шрифта, его размера, длины строки, межстрочного интервала и интервала между буквами, а также настройку расстояния между парами букв. Типографика также включает в себя другие элементы, такие как цвет, изображения и текстура, которые могут улучшить ваш дизайн.
Типографика играет решающую роль в графическом дизайне, веб-дизайне и печатном дизайне, поскольку шрифт и макет могут сильно повлиять на удобочитаемость и общую эстетику дизайна. Хорошая типографика может сделать документ более визуально привлекательным и легким для чтения, в то время как плохая типографика может затруднить чтение и сделать его непривлекательным.
Существует множество различных шрифтов и семейств шрифтов, каждый из которых имеет свои уникальные характеристики и способы использования. Например, шрифты с засечками часто используются в традиционных печатных материалах, таких как книги и газеты, а шрифты без засечек часто используются в цифровых медиа, таких как веб-сайты и приложения.
Помимо выбора правильного шрифта, типографы также должны учитывать такие факторы, как межстрочный интервал, кернинг и расстояние между буквами, чтобы создать гармоничный и сбалансированный макет. Типографика предназначена не только для того, чтобы текст выглядел красиво, но и для того, чтобы его было легко читать и понимать.
С появлением цифрового дизайна и издательского дела типографика становится все более важным аспектом дизайна, и в настоящее время доступно множество инструментов и программного обеспечения, помогающих дизайнерам создавать профессиональные и визуально привлекательные шрифты.
Гарнитура против шрифта
Гарнитура — это набор символов, имеющих общий дизайн, а шрифт — это особая версия гарнитуры.
Гарнитура — это дизайн, который включает в себя все буквы, цифры и символы последовательным и связным образом. Например, Times New Roman — это шрифт, который включает в себя все буквы, цифры и символы, необходимые для написания любого текста. Гарнитура может состоять из нескольких различных вариаций, таких как жирный шрифт, курсив и размер.
С другой стороны, шрифт относится к определенной версии гарнитуры. Шрифт — это версия гарнитуры, которая применяется к определенному набору символов определенного размера и веса. Например, шрифт Times New Roman размером 12 пунктов полужирный. Таким образом, у вас может быть несколько шрифтов в гарнитуре, каждый из которых имеет разную толщину, стиль или размер.
Проще говоря, гарнитура — это дизайн, а шрифт — это механизм доставки этого дизайна.
Почему типографика важна?
Типографика важна по ряду причин от удобочитаемости до эстетики, брендинга и эмоций. Вот пять ключевых элементов типографики:
1. Удобочитаемость
Типографика играет важную роль в удобочитаемости текста. Хорошая типографика облегчает чтение текста, в то время как плохая типографика может затруднить чтение и вызвать у читателя путаницу или разочарование.
Выбор шрифта. Шрифты, которые легко читать, имеют высокую степень разборчивости, а это означает, что буквы отчетливы и их легко отличить друг от друга. Шрифты без засечек, такие как Arial или Helvetica, обычно считаются более разборчивыми, чем шрифты с засечками, такие как Times New Roman или Garamond, при отображении на цифровых экранах.
Межстрочный интервал. Слишком маленькое межстрочное расстояние может сделать текст сжатым и трудным для чтения, в то время как слишком маленькое междустрочное расстояние может привести к тому, что текст будет казаться разбросанным и бессвязным. Соответствующий межстрочный интервал может улучшить читаемость текста, сделав его более визуально привлекательным и легким для чтения.
Размер шрифта. Слишком мелкий шрифт может быть трудночитаемым, особенно для людей с нарушениями зрения, а слишком крупный шрифт может занимать слишком много места на странице или на экране. Соответствующий размер шрифта определяется контекстом, в котором он будет использоваться, и аудиторией, для которой он предназначен.
Кернинг и межбуквенный интервал. Кернинг — это процесс настройки интервала между отдельными символами, а межбуквенный интервал — это процесс настройки интервала между группами отдельных букв. Правильный кернинг и межбуквенный интервал могут сделать текст более визуально привлекательным и удобным для чтения.
2. Эстетика
Типографика играет важную роль в эстетике дизайна. Хорошо продуманный типографский макет может сделать дизайн более визуально привлекательным, в то время как плохая типографика может сделать его непрофессиональным.
Выбор шрифта. Разные шрифты имеют свои уникальные характеристики и могут передавать разные настроения и смыслы. Например, шрифт с засечками, такой как Garamond, может использоваться для создания ощущения элегантности, традиции и изысканности, а шрифт без засечек, такой как Futura, может использоваться для создания ощущения современности, простоты и минимализма.
Оформление текста. Расположение текста на странице или экране может сильно повлиять на общий внешний вид дизайна. Хорошо продуманный макет может создать ощущение баланса, гармонии и иерархии, в то время как плохо спроектированный макет может выглядеть хаотичным и неорганизованным.
Используйте цвет, текстуру и образы. Например, использование жирного шрифта или цвета может привлечь внимание к важной информации, в то время как использование рукописного шрифта может добавить нотку элегантности или неформальности.
3. Брендинг
Типографика играет решающую роль в брендинге, поскольку помогает создать визуальную иерархию, задать тон и голос и выделить бренд среди конкурентов. Выбор шрифта может передать индивидуальность и ценности бренда, например, современный и чистый шрифт без засечек может передать ощущение изысканности и простоты, в то время как более традиционный шрифт с засечками может передать ощущение элегантности и вневременности.
Использование типографики также может помочь создать единый визуальный язык для всех материалов брендинга, от упаковки до цифровых носителей, что помогает повысить узнаваемость и запоминаемость бренда. Кроме того, типографику можно использовать для создания визуального интереса и привлечения внимания к определенным элементам, таким как заголовки или кнопки призыва к действию.
4. Эмоции
Типографика играет важную роль в пробуждении эмоций у зрителей. Различные шрифты, размеры шрифтов и интервалы могут вызывать разные эмоциональные реакции.
Например, жирный и крупный шрифт может вызывать чувство уверенности или авторитета, а тонкий и изящный шрифт может вызывать ощущение хрупкости или деликатности. Точно так же тесное расстояние между буквами и словами может создать ощущение напряжения или беспокойства, в то время как свободное расстояние может создать ощущение спокойствия или расслабления.
Использование шрифтов с засечками или без засечек также может влиять на эмоции. Шрифты с засечками часто ассоциируются с традицией, элегантностью и формальностью, тогда как шрифты без засечек ассоциируются с современностью, простотой и неформальностью.
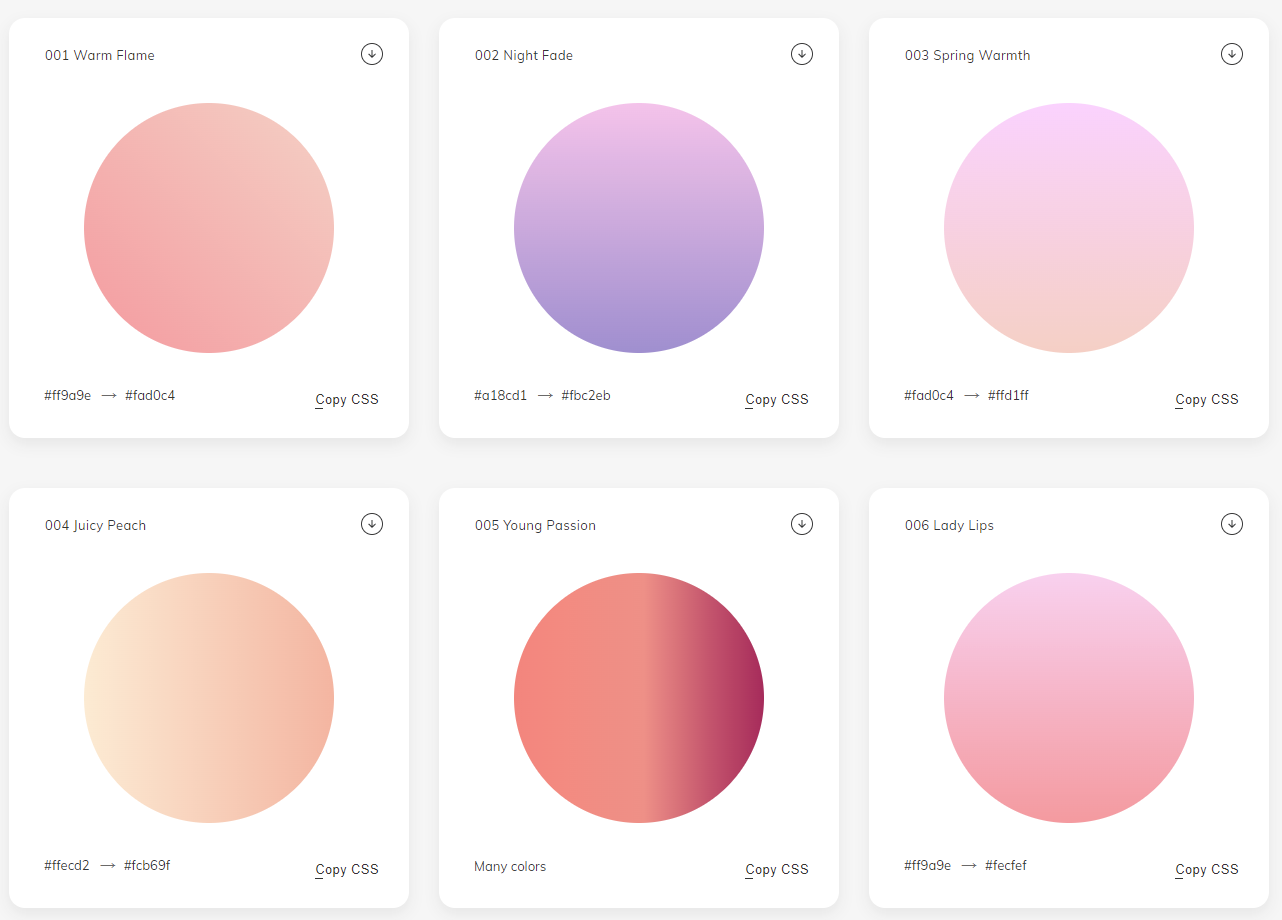
Кроме того, использование цвета также может влиять на эмоции. Яркие и смелые цвета могут вызвать энергию и волнение, а приглушенные и блеклые цвета могут вызвать чувство спокойствия и безмятежности.
5. Доступность
Типографика играет решающую роль в доступности, поскольку она определяет, насколько легко пользователям читать и понимать текст. Плохая типографика может затруднить доступ к информации для пользователей с нарушениями зрения или когнитивными нарушениями, в то время как хорошая типографика может улучшить читаемость и понимание для всех пользователей.
Некоторые ключевые факторы, влияющие на доступность в типографике, включают:
- Выбор шрифта. Использование четких, легко читаемых шрифтов, таких как Arial или Verdana, может улучшить читаемость для пользователей с нарушениями зрения. Избегайте использования декоративных или курсивных шрифтов, которые могут быть трудночитаемыми.
- Размер и интервал. Использование более крупных размеров шрифта и адекватного межстрочного интервала может облегчить чтение текста пользователями с нарушениями зрения.
- Цветовой контраст. Использование высококонтрастных цветов (например, черный текст на белом фоне) может сделать текст более разборчивым для пользователей с нарушениями зрения.
- Иерархия. Использование шрифтов разного размера, толщины и цвета для создания четкой иерархии информации может помочь пользователям с когнитивными нарушениями ориентироваться в тексте и понимать его.
Немного истории типографики
История шрифта часто изображается как начинающаяся с изобретения Иоганном Гутенбергом печатного станка в 15 веке. Однако эта версия истории упускает из виду тот факт, что подвижный шрифт был впервые изобретен в Китае в 11 веке и усовершенствовался в Корее в 1230 году. Ранние методы печати в Китае включали вырезание целой страницы текста на деревянном блоке задом наперед, нанесение чернил и печать страниц, прижимая их к блоку. К 971 году нашей эры печатники в Китае использовали этот метод для печати буддийского канона, называемого Tripitaka, с использованием 130 000 блоков. Более поздние попытки в Китае также привели к созданию раннего подвижного шрифта, включая использование идеограмм, вырезанных из дерева, и попытку создать керамические символы, хотя это не увенчалось успехом.
Самые ранние шрифты были основаны на почерке писцов и были известны как blackletter или готический шрифт. Эти шрифты использовались для печати религиозных текстов и отличались богато украшенными декоративными буквами. Со временем шрифт blackletter был заменен более разборчивым и универсальным прямым шрифтом.
В 18 веке промышленная революция привела к новым достижениям в технологии печати и разработке новых шрифтов, таких как с засечками и без засечек. Изобретение литографии в 19 веке также привело к развитию более богато украшенных и декоративных шрифтов.
В 20-м веке рост модернистского движения в искусстве и дизайне привел к новому акценту на простоте и минимализме в типографике. Это привело к разработке чистых и геометрических шрифтов, таких как Futura и Helvetica. С появлением цифровых технологий в конце 20-го века новые инструменты и программное обеспечение упростили создание шрифтов и управление ими, что привело к распространению новых и уникальных шрифтов.
Основы типографики
Основы типографики включают понимание различных элементов, из которых состоит шрифт, и способов их использования для создания эффективного и визуально приятного дизайна. Некоторые из ключевых концепций типографики включают в себя:
- Гарнитуры и шрифты. Гарнитура — это набор символов, имеющих общий дизайн, а шрифт — это особая версия гарнитуры, например полужирный или курсив. Существует множество различных типов шрифтов, включая шрифты с засечками, без засечек, рукописные и акцидентные.
- Кернинг, интерлиньяж и отслеживание: кернинг относится к промежутку между символами, интерлиньяж — к промежутку между строками текста (также называемому вертикальным промежутком), а отслеживание — к общему интервалу между буквами в слове или блоке текста. Правильный кернинг, интерлиньяж и отслеживание могут помочь создать более сбалансированный и разборчивый дизайн, а также могут улучшить или разрушить ваш дизайн.
- Выравнивание и иерархия. Под выравниванием понимается выравнивание текста на странице, например, по левому краю, по правому краю или по центру. Иерархия относится к расположению текста с точки зрения важности, при этом самая важная информация является самой большой и наиболее заметной. Используя выравнивание и иерархию, дизайнеры могут направлять взгляд зрителя по дизайну и выделять наиболее важную информацию.
- Контраст и баланс: Контраст относится к разнице в размере, цвете или стиле между различными элементами дизайна. Баланс относится к общему визуальному весу дизайна и тому, как элементы распределены на странице. Использование контраста и баланса может помочь создать визуально приятный и гармоничный дизайн.
- Выбор правильного шрифта. Выбор правильного шрифта важен, потому что разные шрифты передают разное настроение и индивидуальность. Важно, чтобы шрифт гармонировал с контентом и дизайном.
Типографика в цифровых медиа
Типографика в цифровых медиа относится к использованию шрифтов и других типографских элементов в цифровых форматах, таких как веб-сайты, мобильные приложения и цифровые документы.
- Веб-типографика. Веб-типографика включает использование шрифтов и других типографских элементов в дизайне веб-сайта. Веб-типографика имеет свой собственный набор проблем, таких как необходимость сделать текст разборчивым на экранах разных размеров и разрешений, а также необходимость обеспечить доступность текста для широкого круга пользователей. С появлением веб-шрифтов стало проще использовать пользовательские шрифты в интернете, но важно убедиться, что они оптимизированы и эффективны.
- Мобильная типографика. Под мобильной типографикой понимается использование шрифтов и других типографских элементов в мобильных приложениях и адаптивном веб-дизайне. Мобильные устройства имеют меньшие экраны и ограниченную вычислительную мощность, поэтому важно использовать шрифты, которые легко читаются на маленьких экранах и оптимизированы для мобильных устройств.
- Адаптивная типографика. Под адаптивной типографикой понимается способность шрифтов и других типографских элементов адаптироваться к разным размерам и разрешениям экрана. Это включает в себя использование таких методов, как гибкая типографика, которая регулирует размер текста в зависимости от размера экрана, и использование медиа-запросов для применения различных стилей типографики в зависимости от размера экрана.
В цифровых медиа важно выбирать шрифты, которые разборчивы и легко читаются на экране, а также использовать типографские элементы и приемы, оптимизированные для конкретного носителя. Кроме того, важно обеспечить доступность текста для пользователей с нарушениями зрения или когнитивных функций.
Лучшие практики для эффективной типографики
Лучшие практики эффективной типографики включают использование типографских элементов таким образом, чтобы они были четкими, разборчивыми и визуально приятными. Некоторые ключевые передовые практики включают в себя:
- Выбор правильного шрифта. Выбор правильного шрифта важен, потому что разные шрифты передают разное настроение и индивидуальность. Важно, чтобы шрифт соответствовал предполагаемому тону контента и дизайна. Например, для формального документа лучше использовать шрифт с засечками, а для современного и минималистического дизайна лучше использовать шрифт без засечек.
- Использование типографики для создания иерархии и акцента. Типографику можно использовать для создания иерархии и акцента, используя различные размеры, вес и стили шрифта для обозначения важности различных элементов. Например, использование более крупного и жирного шрифта для заголовков и меньшего и более светлого шрифта для основного текста может помочь направить взгляд зрителя и выделить наиболее важную информацию.
- Создание контраста и баланса. Создание контраста и баланса важно для того, чтобы сделать текст разборчивым и приятным для глаз. Этого можно добиться, используя контрастные цвета, например, черный текст на белом фоне, и балансируя визуальный вес различных элементов на странице.
- Эффективное использование пустого пространства. Белое пространство, также известное как негативное пространство, представляет собой область вокруг и между элементами на странице. Эффективное использование пустого пространства может помочь создать чистый и лаконичный дизайн и сделать текст более разборчивым.
- Тестирование и корректура: важно тестировать типографику в разных средах, например, при разных размерах экрана и разрешениях, а также проверять текст на наличие типографских ошибок и несоответствий.
Перевод с английского с сайта photutorial.com